CSS object-fit et object-position
C'est comme background-size (et background-position) mais pour une simple <img> (ou une vidéo)
Le problème
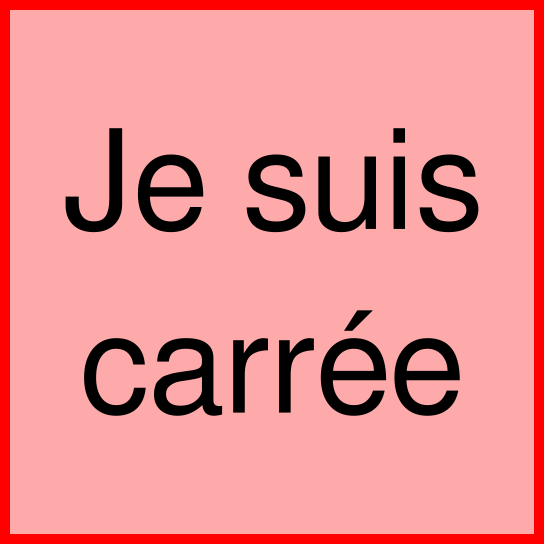
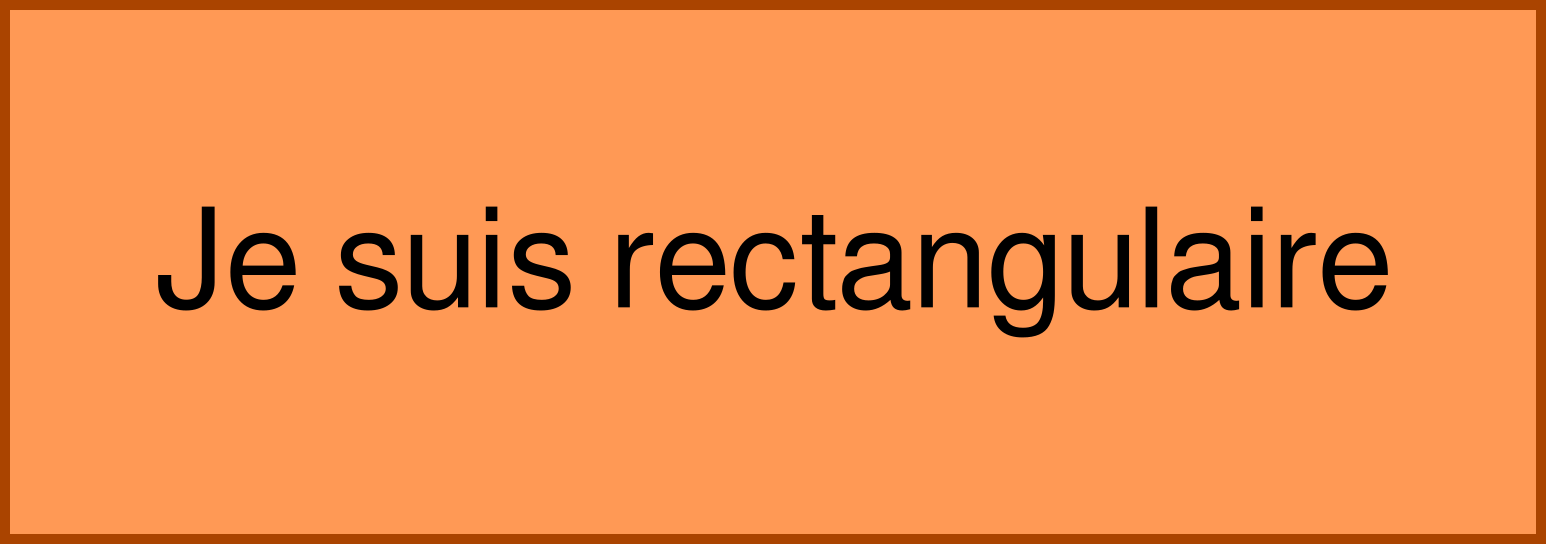
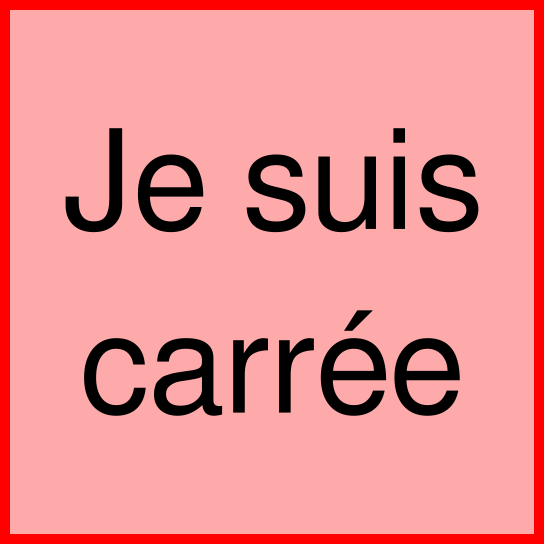
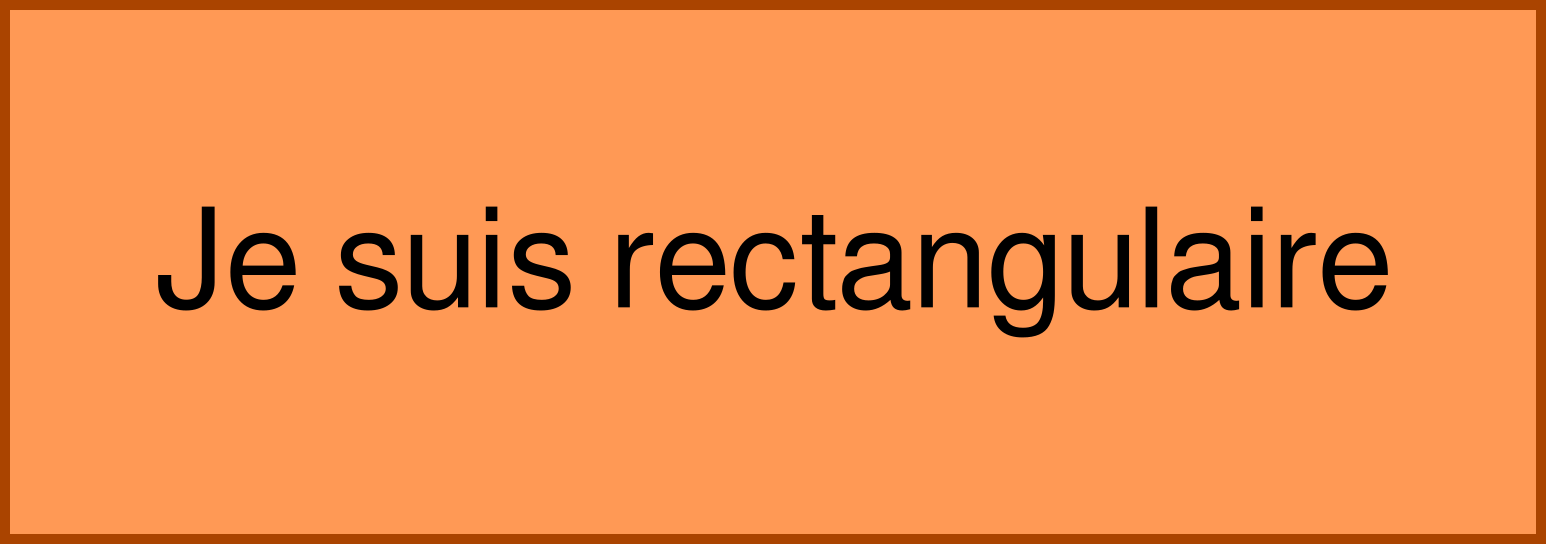
Si j'ai un lot d'images, certaines carrées et d'autres rectangulaires, et si je veux les afficher toutes au carré, ça va en déformer comme ceci :


La vieille solution
Je peux créer un conteneur et y mettre les images avec width: 100% et height: auto mais c'est plus long et je dois éventuellement résoudre les problèmes d'alignement comme ceci :


La solution moderne
Depuis 2016, je peux simplement les afficher au carré et ajouter object-fit: contain


Il existe d'autres valeurs de object-fit, cf MDN.
Et la position
Il y a aussi une règle CSS object-position qui peut être pratique pour décaler l'image tout en conservant son propre espace "naturel" dans la mise en page :


Tout ceci suppose que je contrains l'image en largeur et/ou en hauteur. S'il manque l'une ou l'autre, selon la dimension contrainte, object-fit n'aura aucun effet.
Décocher width ou height sur body main img dans les outils de développement pour en faire l'expérience.