Faire du Flex justify-content: center dans WordPress avec Gutenberg
L'éditeur de contenus de WordPress 5+, nommé pompeusement "Gutenberg", permet de faire des mises en page plus complexes que le précédent éditeur de contenus, en exploitant Flexbox.
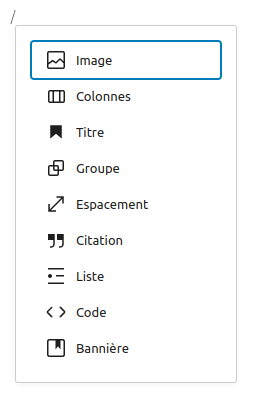
J'écris cette aide-mémoire pour ne pas oublier que pour faire une mise en page en deux ou trois colonnes, ou plus, mise en page centrée sur écran large, avec éventuellement un passage à la ligne sur smartphone, il ne faut pas choisir le bloc "Colonnes" ! C'est un réflexe à oublier, car il faut utiliser le bloc "Rangée" et non le bloc "Colonnes". C'est d'autant plus trompeur que WordPress (jusqu'ici) propose par défaut le bloc Colonnes mais pas le bloc Rangée quand on tape /

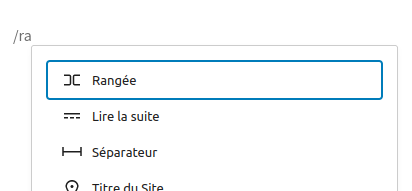
Il faut taper au minimum /ra pour avoir le bon bloc :

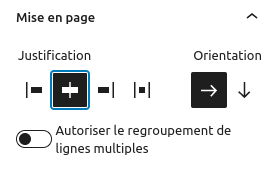
Puis, dans les réglages du bloc, choisir la justification et éventuellement le "regroupement de lignes multiples", c'est-à-dire flex-wrap: wrap ou nowrap :